공부시작시간~종료시간인증사진

강의노트 필기 캡처
강의노트 필기 캡처

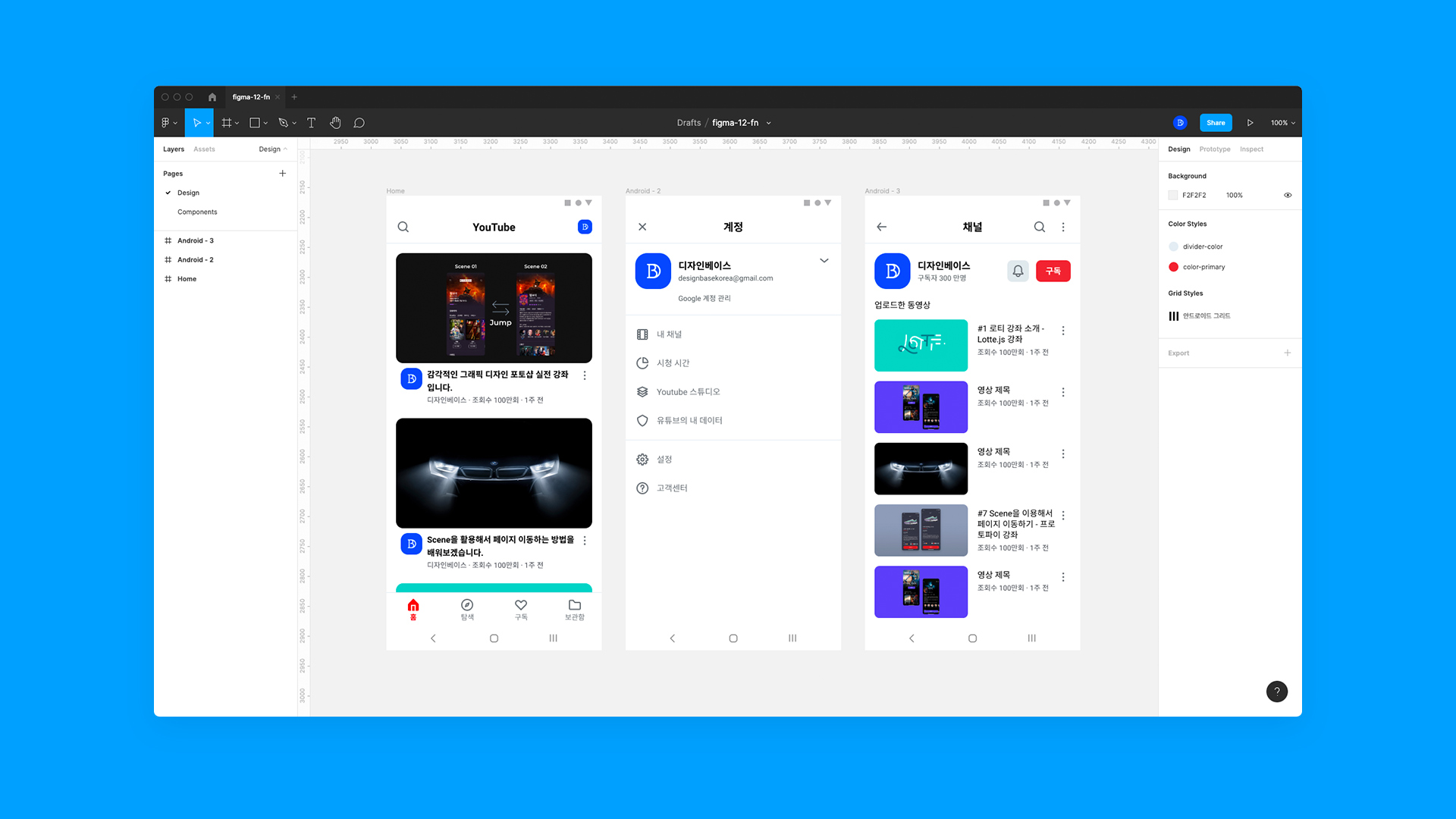
오늘은 “Figma style이해”이라는 주제로 어제에 이어이론적인 수업+화면 크기에 의해서 그리드, column설정을 어떻게 편하게 사용하기 때문에 각각의 레이아웃을 어떻게 보존하고 있을지에 대해서 공부했다.점점 이론보다 figma실습이 많아지고 필기한 내용은 많지 않지만 하나하나 직접 모방하고 그리고 있고 강의를 듣는 내내 시간이 흐르는 것도 잊어 버린다.현재 참고하고 있는 디자인 가이드 라인은 material design에서 많이 참고했으며 위의 표가 material design에서 정의한 스크린 화면 별 Layout coulums을 얼마나 추가하는 것이 디자인하기 편한지를 가이드 라인으로 규정하고 있는 라인이다.전에 내가 혼자 앱 디자인 프로젝트를 진행했을 때는 가이드 라인이 있음을 모르고..하나도 참고하지 않고 스스로 결정한 그리드에서 그리고 프로토 타입 하면서 화면에 맞지 않는 것을 알고 전면 수정한 것이 있어서 가이드 라인의 중요성.지금은 알겠습니다.(직접 경험하지 않으면 모르는 스타일..)또, 그리드는 협업할 때나 모든 페이지에 일관성 있는 균형 잡힌 레이아웃을 제공하므로 이용자의 가독성을 향상시키는 역할도 한다.콘텐츠를 시각적으로 조화하고 구성하는 사용자의 인지 부하를 줄이는 데 도움이 될 기본 중의 기본이다.내일부터는 material design에서 만든 가이드의 중 하나를 샘플로 보고 어떻게 색과 보디 폰트를 구성하고 저장하고 사용하는지를 배울 예정이다.강의가 거의 1시간 30분이라 꽃금이지만 열심히 공부하는 듯하다.20번째 미션 중에서 지금 8번째까지 왔으니까거의 절반에 이르는 것이다!포기하지 않고 끝까지 열심히 할게

콜로소 – 당신을 위한 실무교육 No.1 | Coloso. 최고의 전문가와 함께하는 평생시청 온라인 실무교육 bit.ly
#고로소 #고로소후기 #고로소환급챌린지 #9기 #온라인클래스 #Figma를 활용한 UXUI디자인강의