간단한 방법으로는 이하의 링크도 있습니다.썸네일이나 동영상에 특정 이미지를 추가하고 싶을 때 투명 이미지(png파일)로 하면 깔끔한 이미지를 m.blog.naver.com

강남역 작업하기 좋은 장소

어제 오랜만에 작업하는데 png 투명 이미지가 필요해서 기존의 jpg 파일을 바탕으로 투명한 png 파일로 만들어 보았습니다.

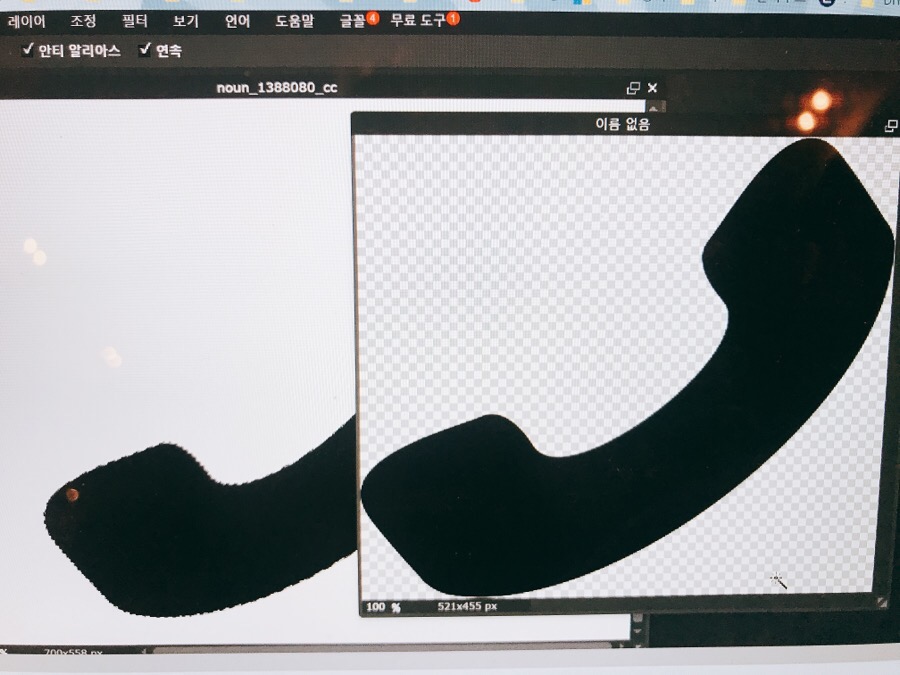
왼쪽 전화기를 오른쪽 전화기로 만드는 과정입니다 그래픽 이미지를 편집할 때 이미지를 조합하기 위해 이러한 투명 이미지가 필요합니다.

포토샵 프로그램 없이도 웹상에서 만들 수 있습니다.pixlr.com/editor
에 가서 만들어 주세요.
이미지를 열고

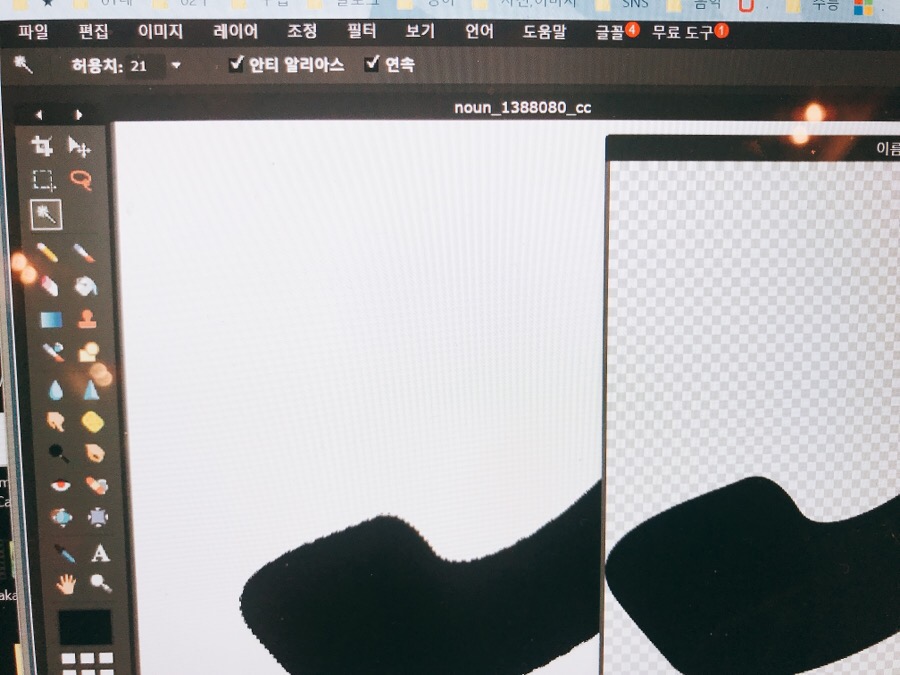
얘를선택해서흰여백을찍으면자동선택이되고,

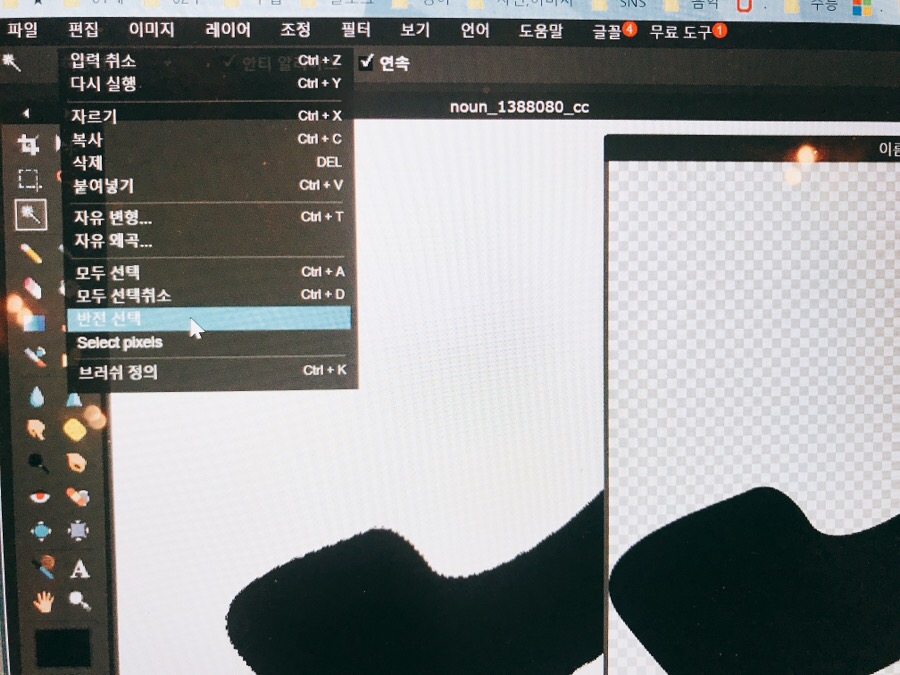
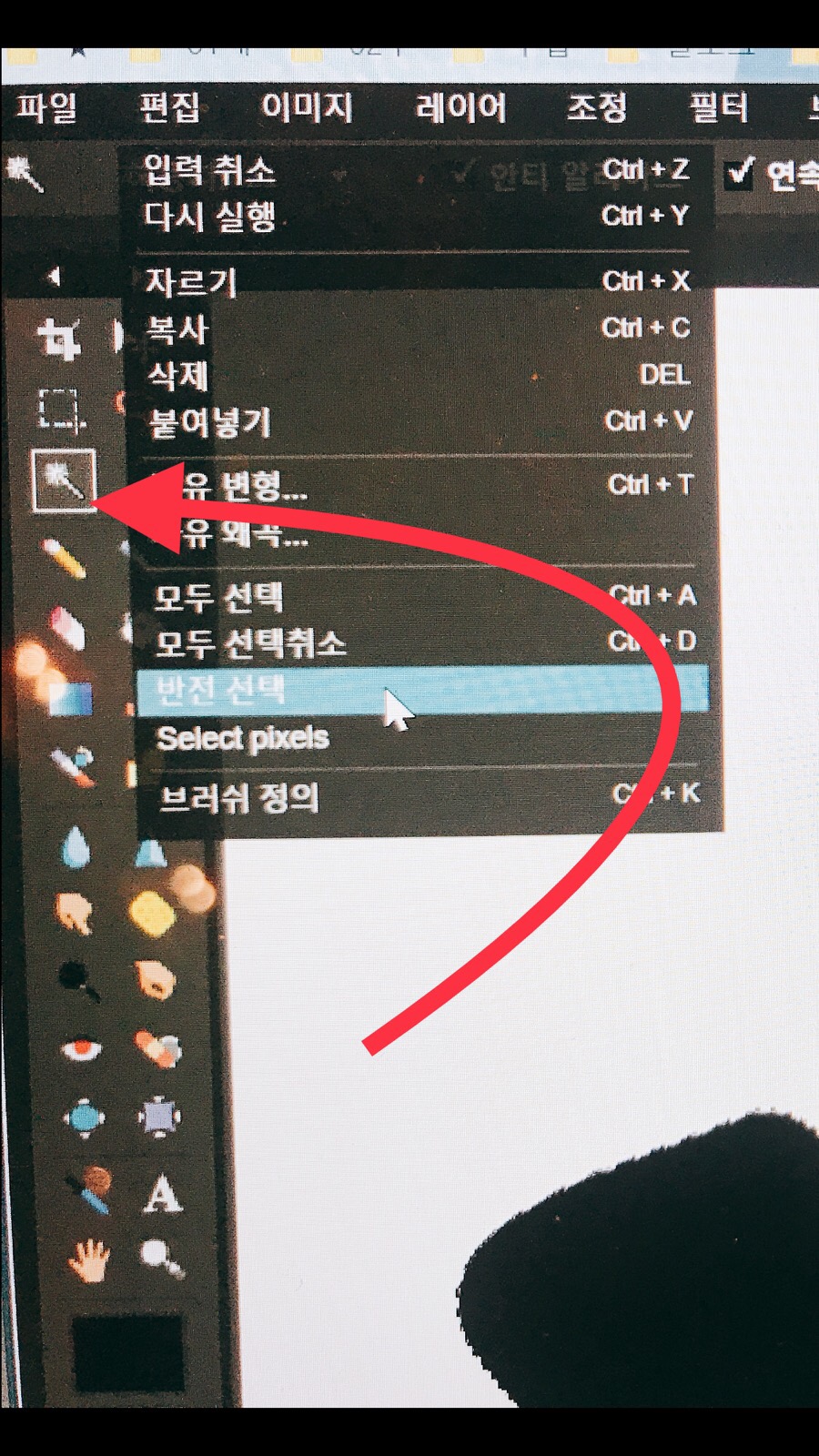
검은 이미지를 선택해야 하므로 편집 > 반전 선택을 선택하면 검은 이미지가 선택됩니다.

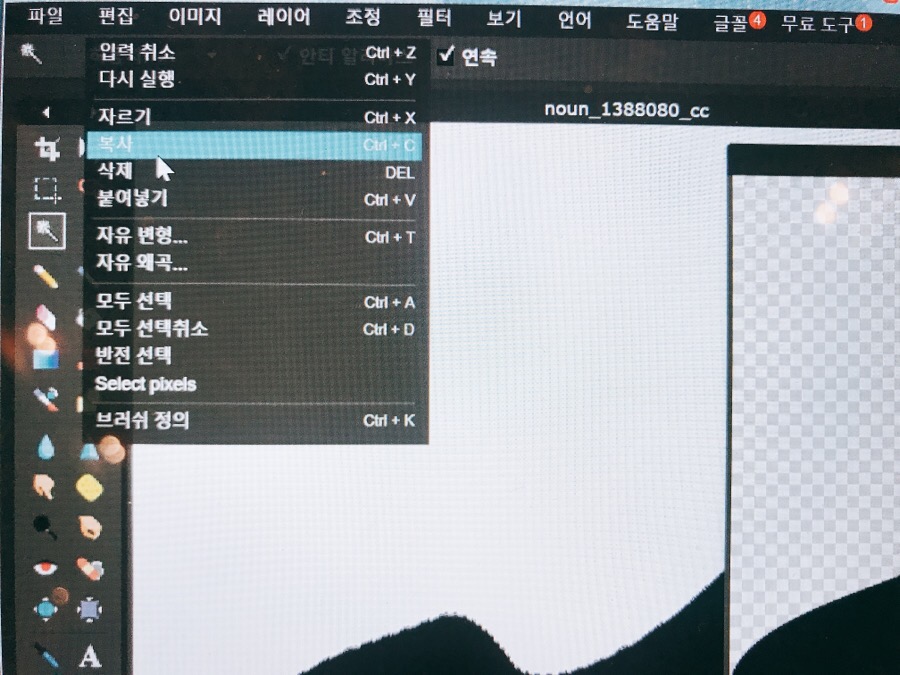
그리고 편집 > 카피를 선택 복사한 후에
파일 >새 창을 여는 것으로 하여 붙입니다.

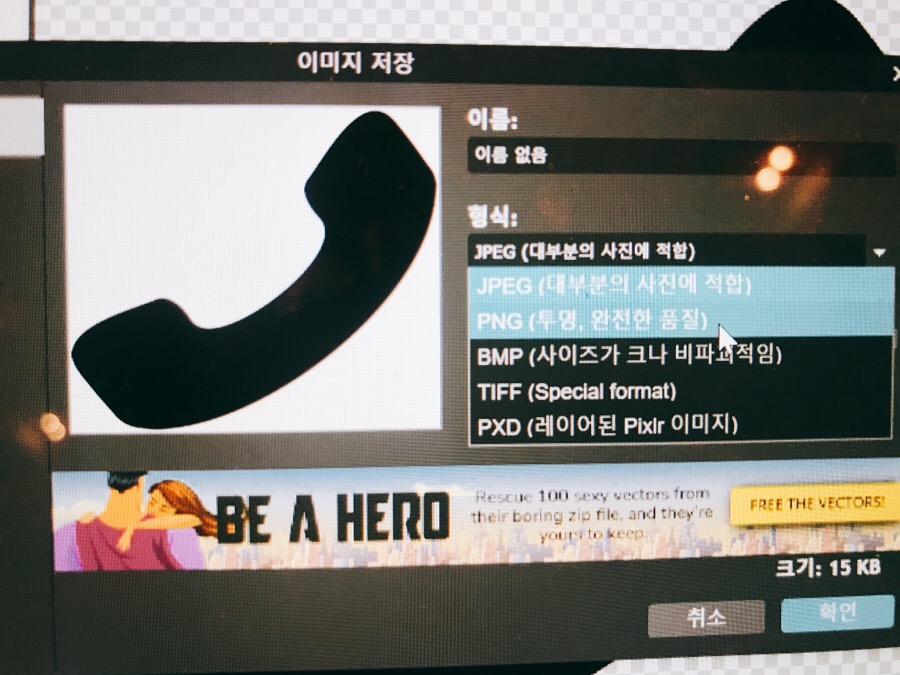
그리고 이미지 저장을 png 투명으로 선택하면 투명 png 파일로 저장할 수 있습니다.
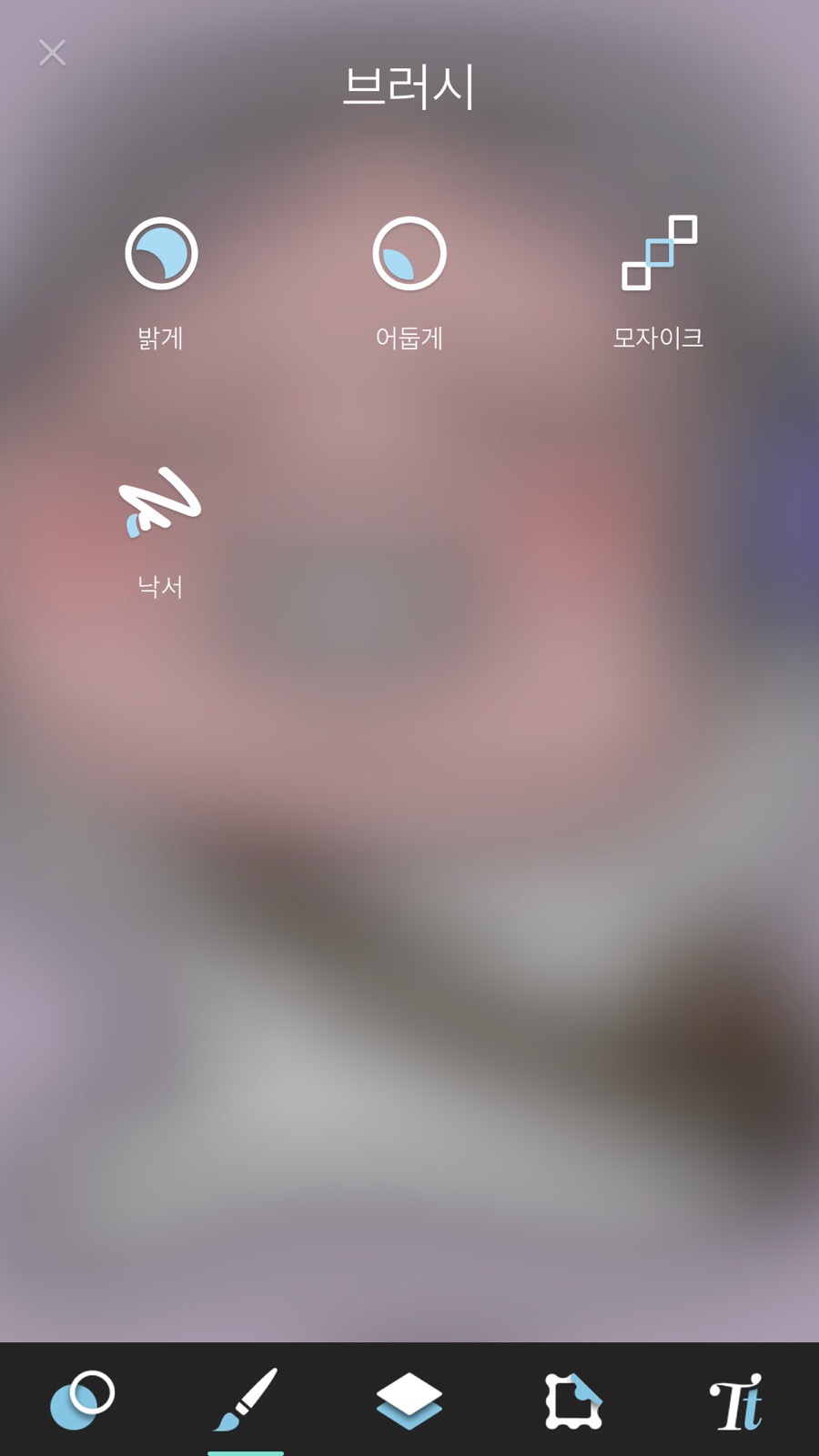
그리고 찾아보면 앱 버전도 나오는데 거기선 투명 이미지는 만들 수 없고 이미지 편집의 기본적인 사항이 있더라고요(아래 이미지 참조).
끝
써니랑 같이~

크리스마스 다음 날 정기시험의 실제 문제가 공개됩니다.어떤 의도일까요?


개인적으로 좋아하는 가수

버스 700번 타고 가는데 운전석 앞에 이런 게

상기 사이트 주소

아이폰용 안드로이드용 다 있어요.

한번 시험삼아 ^^ 참고로 제 핸드폰 그래픽 편집이 조금이라도 50개 이상은 되는 것 같습니다^^물론 주로 사용하는 것은 몇 개 되지 않지만 필요할 때 활용할 때가 있습니다.


기본적인 기능은 다 있습니다.

좀 더 시간을 들여 써볼 필요가 있겠네요.


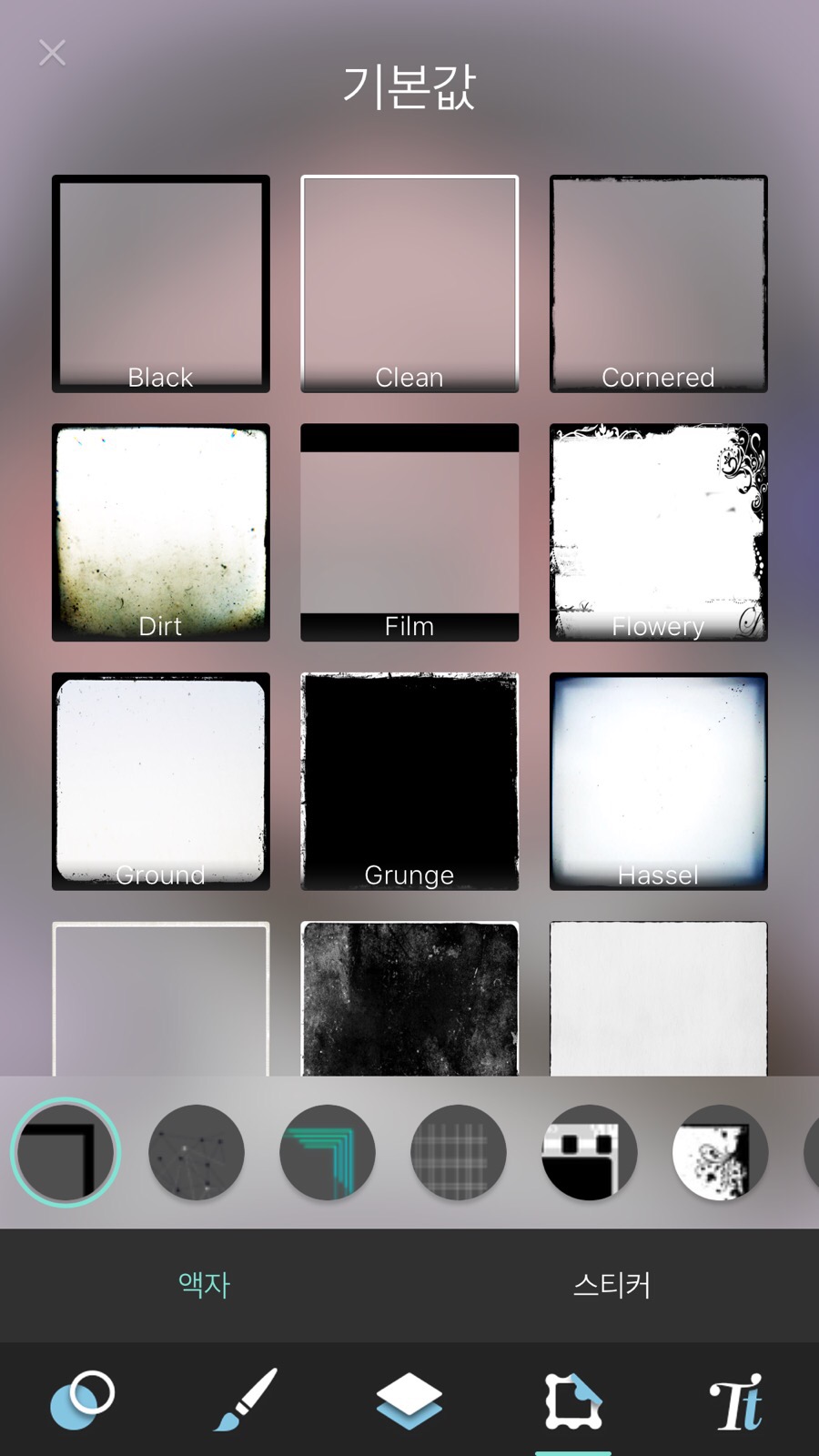
다양한 액자가 제공됩니다.
보니까 스티커도 있네요.


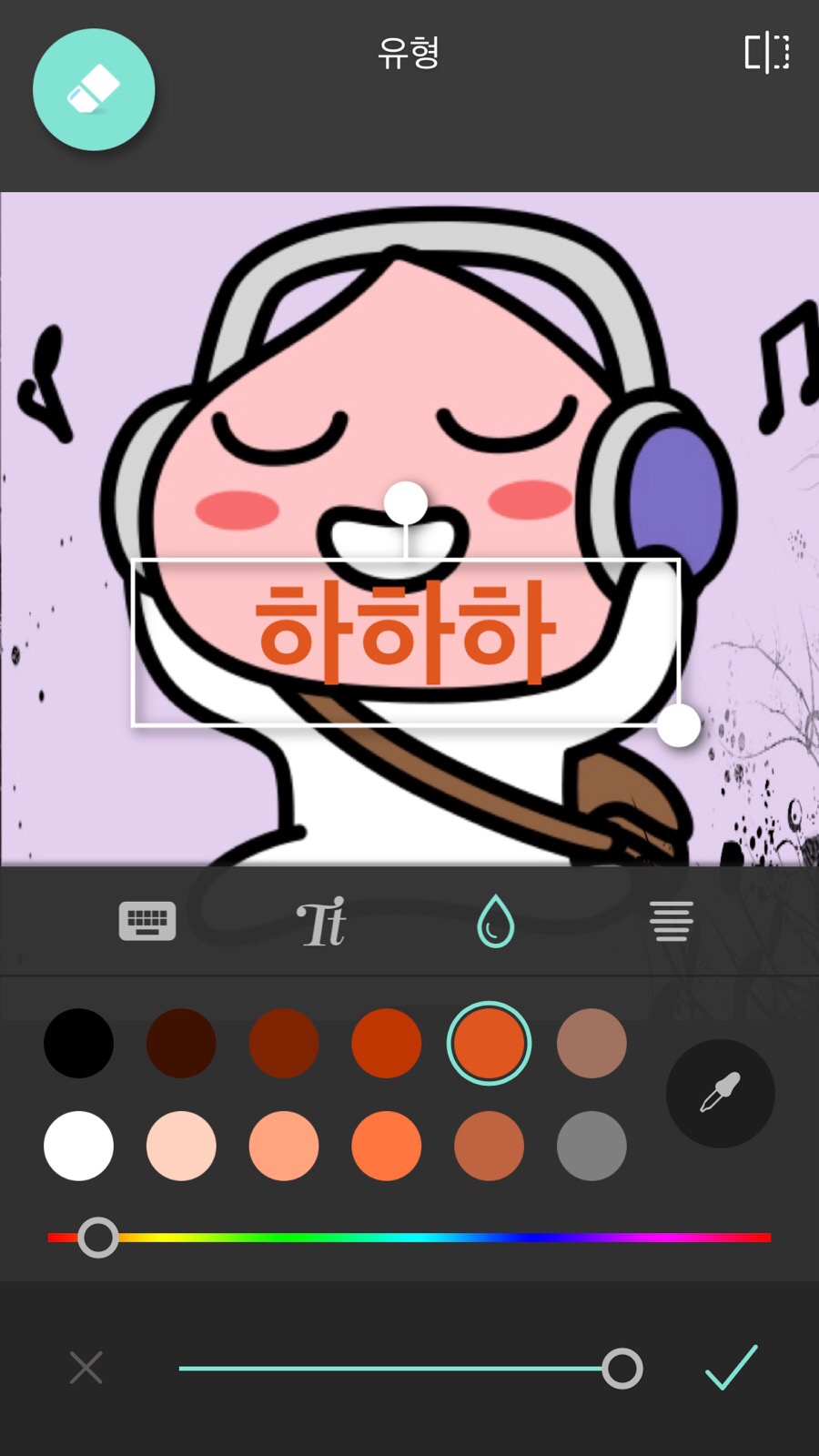
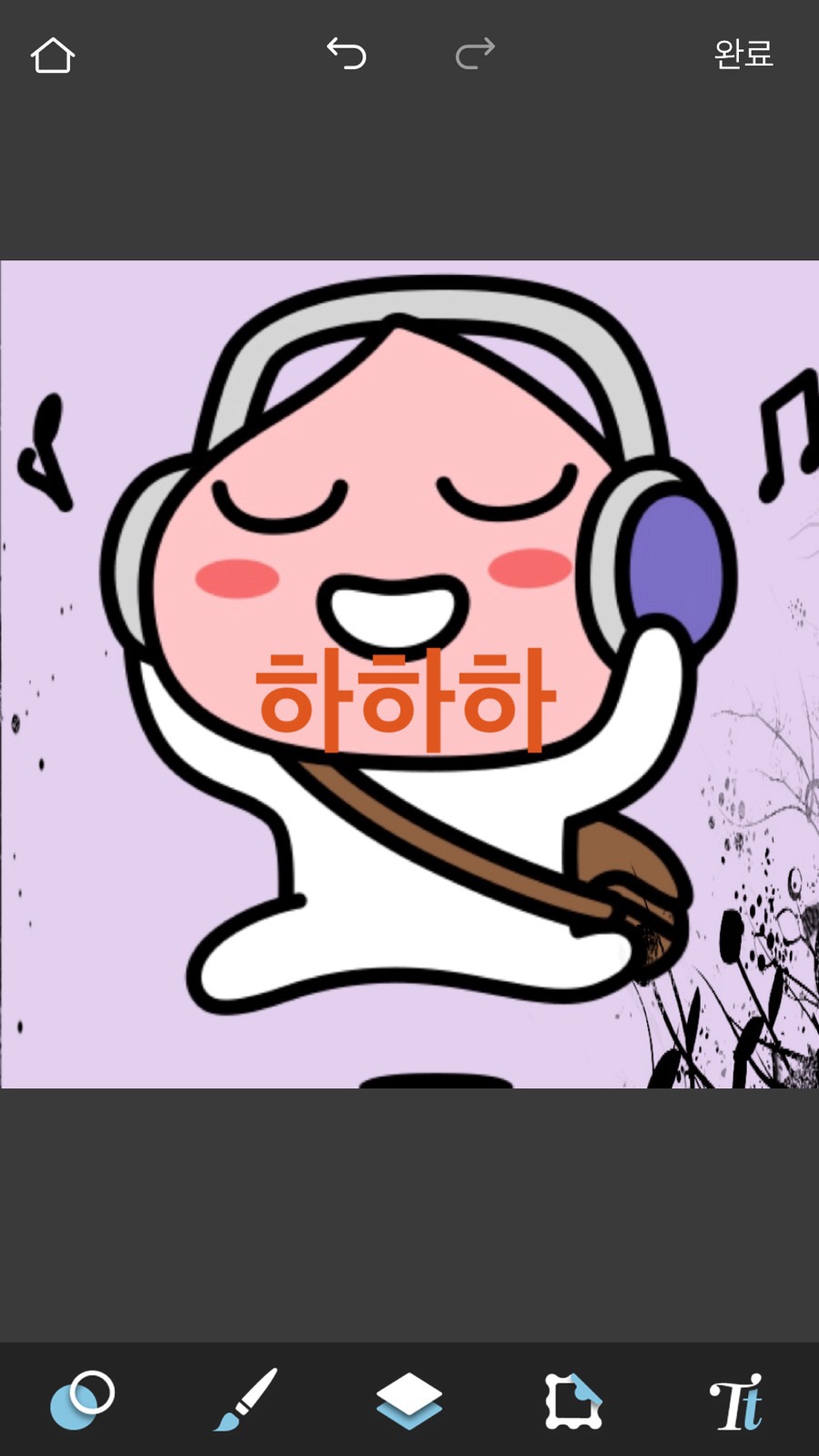
문자도 넣을 수 있는데 문자폰트도 다양한데 글자 틀이 없어서 아쉽습니다.

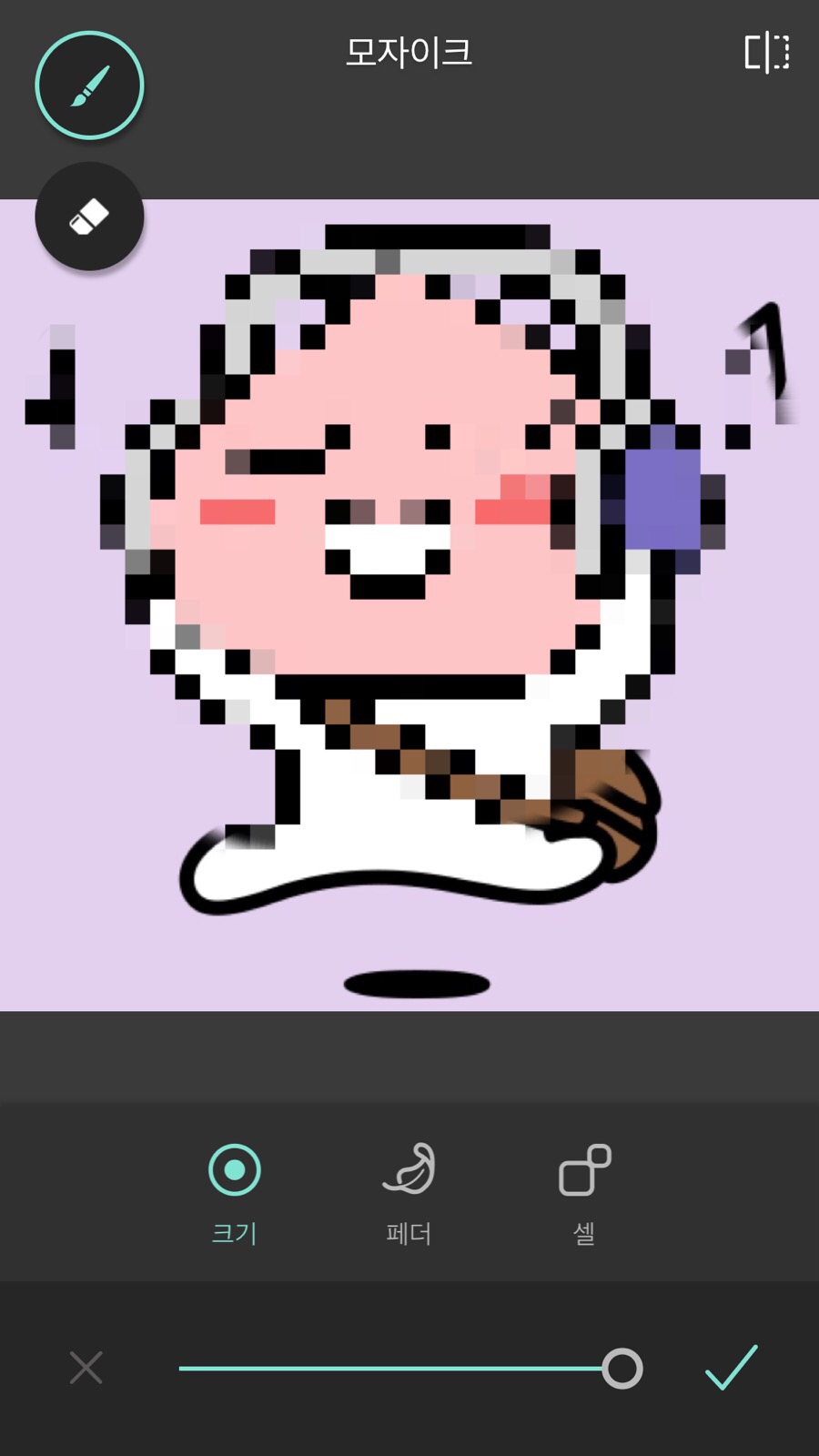
이렇게 모자이크 처리 기능도 있지만 이러한 기능은 블로그 앱 내에도 있기 때문에 필요 없습니다.


문자 폰트는 이 정도 느낌.

인스타그램이나 페이스북으로도 공유도 되고 이미지 크기 조정기능은 좋네요~
써니랑 같이~
썸네일이나 동영상에 특정 이미지를 추가하고 싶을 때 투명 이미지(png파일)로 하면 깔끔한 이미지를 m.blog.naver.com